
Timelines can be an effective aid for understanding relationships among events. Interactive timeline interfaces could enhance traditional paper timelines. For instance, relevant information could be displayed to a user and the user could browse for additional information as needed. Prototype interfaces are described which allow a viewer to scroll, change scale, select from multiple timelines, and display attributes of events. These interfaces might be the basis of an interactive textbook or a digital library.
Because they provide a structure for organizing diverse material, timelines are potentially useful as interfaces for digital libraries and interactive textbooks. A timeline interface may provide several types of cognitive advantages for a user; it can:
Inform: The timeline can, of course, provide basic information about the relative order and dates of events.
Show Context: Events can be compared across timelines. Encapsulate: Events may be included as part of larger events.
Link: Links can show that events share attributes or a hypothesized causal relationship.
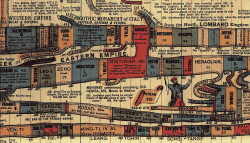
There are many familiar examples of timelines. Figure 1 shows a particularly elaborate timeline, The Wall Chart of World History [8]. This displays the reigns of rulers of the major countries of the world along with commentary about those reigns and important historical events. Visually, the timeline makes extensive use of color, shape, and scale. This presentation would help a student to learn the order of the rulers and the temporal alignment of events in different regions. A few other familiar paper timelines show cultural and scientific advances (e.g., [14]).
Figure 1: Detail from The Wall Chart of World History.
An electronic timeline can be interactive and include many features that are not possible on paper. For instance an electronic interface could show links in response to queries, it could show background information for a user's queries, and it could present animated explanations.
Some online information systems have employed timelines. For instance, the Matthew Brady photographs from the American Civil War were organized in text timelines in the American Memory Project of the Library of Congress [13]. However, there were only limited electronic enhancements; "zooming" was accomplished by opening separate Web pages.
The spatial zooming Pad++ interface [5] describes a timeline as a possible application. As the user zooms in on the timeline, objects expand and more detailed objects are revealed. However, because Pad++ is a general graphical-space manipulation tool, it is not tailored to the needs of one-dimensional timeline displays. For instance with spatial zooming, distances between parallel timelines also expand and the ability to compare events across those timelines may be lost.
Electronic timeline interfaces have been used for applications other than information systems. Timelines allow multimedia developers to organize presentations of hypermedia events (e.g., [2]). Timelines have also been used to let users interactively control hypermedia (e.g., [7,10,11]). Many project management tools also employ timelines, but they are generally narrowly focused. [12] describes an interface which displays a graphical log for a temporal reasoning system.
In Section 2, several variations of a prototype timeline interface implementations are presented. Section 3 describes additional features which could make timeline interfaces very general hypermedia systems.
Figure 2 shows a timeline interface with the terms of presidents of the United States. Several basic features are illustrated. The user is able to scroll the timeline horizontally to show time periods outside of the current window.
Figure 2: Names of presidents of the USA colored by political party.
Pull-down menus allow the user to select several other features of the presentation. The "Scale" pull-down allows the user to change the scale of the horizontal axis. The program attempts to adjust the orientation of the event labels from horizontal to vertical when they overlap. The "Highlighting" pull-down lets users select attributes to display. For instance, the names of the Presidents in Figure 2 have been colored to indicate their political party affiliation. There have been four major political parties of the US presidents and they are colored on the display as red, green, blue, and black, although they are reproduced as black-and-white in the figure. The "Lines" pull-down menu allows the user to select other timelines from the set loaded into the program.
Clicking on objects in the interface can have a variety of effects. Clicking on dates on the year line gives more information about other events occurring during that year. For the implementation shown in Figure 2, clicking on a name opens a window where other information can be found and where there are links to other objects. However, as described in the next section, the program may be configured so that clicking on objects may also produce other timelines.
When the Play Forward option is selected, the display scrolls forward. This may be viewed as a very simple form of animation.
Figure 3; Timeline of Chinese dynasties with expanded view of Sung Dynasty.
Figure 4: Life highlights of Sir Humphry Davy with historical context.
This interface illustrates a different layout style than was used in the earlier timeline. The events are horizontally layered. This style is especially suitable for displaying bounded events such as the lives of individuals. It is also convenient for displaying multiple bounded attributes that are spaced closely in time. Reference events from political history and the history of chemistry have also been shown. Ideally, these reference events would help to orient the user as events which are well known to the user and which have a rich set of other associations.
There are many possible types of links between timeline objects. Causal relationships are particularly important. Viewing causal relationships between events with timelines has some similarities to viewing postulated relationships between propositions in hypertext argumentation systems (e.g., [6,16]). In a sense, the underlying timeline itself links events together. For instance, The Wall Chart of World History organizes the people who share the attribute of being rulers of the same country.
Timeline interfaces could be used as a hybrid for supporting both guided tours and unrestricted browsing. That is, partially guided tours [4] could be implemented in which the user is allowed to explore outside the bounds of a guided tour. After browsing, the user could rejoin the guided tour.
Another important capability of complex information systems is search. For instance, consider the following questions: Who were contemporaries of the Buddha? Who was Pope after Clement I? Was Beethoven affected by the industrial revolution? Although these could be answered without timelines, the timeline could be used to provide a clear explanation. Moreover, it can also be the basis to begin browsing after the response to the query has been presented.
Responses to queries may be illustrated in several different ways. The results of searches may be displayed as links, as a text list, or highlighting of attributes. Yet another possibility would be to have timelines generated in response to queries; those events that satisfy a query could be scattered along the timeline.
Indeed, an enhancement for displaying responses to queries on timelines might be adapted from the SuperBook (TM) text browser [9] which posts query hits against its table of contents. Analogously, query hits could be posted against the timeline segments.
The internal representations used for temporal events in the prototype interfaces described above were simple tables. However, it is appealing to think of hierarchical data structures for historic events. For instance, individuals have attributes such as birth dates. Groups (e.g., nations and tribes) are composed of individuals and groups are also led by individuals (e.g., kings, presidents, or emperors). In turn, these leaders can be part hereditary clans (e.g., houses or dynasties). In addition, events may be encapsulated within other events (e.g., battles within wars). Of course, any description for real historical events would involve complex hierarchies, many exceptions, and elaborate multiple inheritance.
it might be possible to apply complex reasoning to the relationships collected in the database of historical facts. However, reasoning from large collections of complex information in knowledge representation systems has proven difficult.
J. Allen [3] has proposed a well-known taxonomy of temporal events. This has been influential in artificial intelligence but not in information systems. Perhaps it could be incorporated as an aid to formulating queries. However, additional factors need to be included in the taxonomy of events to make them relevant to historical timelines. Many historical events have a gradual onset and offset; for instance, economic recessions may end gradually.
Additional interface features to be implemented can be suggested by examination of Figure 1. The figure shows timelines being split and merged. It also shows the use of small images which give a visual representation of major events. Of course, electronic images could readily be incorporated in the timeline display. Indeed, the images themselves could be dynamically selected. For instance, illustrated timelines of art history could be developed in which the influences on any work selected by the user would be illustrated with extensive graphics. While Figure 2 highlights attributes with color, at most only a few different attributes can be presented that way at a time. Moreover, if links were colored to indicate their type, color would be even more heavily overloaded. Thus, it remains an open issue as how best to display multiple attributes.
While the timelines described here are primarily oriented to browsing, sequences of events might be scripted and a sequence of events could be animated. Simple animation can be added to interactive timeline interfaces simply by blinking or coloring objects to highlight them. More complex animation could include elaborate coordinated hypermedia presentations.
Rather than the semantic zooming shown in Figure 3,
Figure 3
there are other ways to show detailed timeline events.
For example, drag-and-drop lens tools that
magnify events or show selected features
(e.g., [5, 15]) could be used.
Indeed, multiple lenses could be employed
for viewing details of two or more time periods.
Timeline displays might be personalized. For instance, an expert on Roman history might want far more detail displayed about that topic than the ordinary user. More dynamically, timelines could be personalized so that those events that a user had seen in other recent timeline presentations would be likely to be displayed. On the other hand, precisely predicting which information will be relevant for a user is difficult.
Some of the most complex issues in the design of timeline interfaces has been the layout of the objects. For layered presentation, positioning horizontal lines has to be tailored fairly carefully. It would also be possible to change fonts to display more information (note the different fonts in Figure 1). Perhaps, future timeline information systems could employ constraint satisfaction for layout.
On one hand, it is a strength of the timelines that they have concise labels for describing complex events. However, these short labels may not have enough detail to clearly indicate what they mean, For instance, it may not be clear to a casual viewer of Figure 4 that in 1807 Davy was the first person to identify potassium.
Temporal information can also be presented in tabular form and, for some purposes that may be a satisfactory representation. Tabular presentations may be characterized as showing ordinal representations while graphical timelines generally provide interval representations. Specific dates are not necessarily important for understanding history. However, it is difficult to understand how a complex view of history, such as shown in Figure 1, could be presented in tabular form.
Spatial extent is also useful to select for the organization of information on paper. A wide variety of geographic information system (GIS) interfaces are currently being developed. It would be possible to combine temporal information with spatial information. Moreover, space and time interact in causal explanations. For example, a person cannot be in two places at one time.
Timeline interfaces can weave together many facts. Several basic features of these systems have been implemented including labels that adjust to available space, active objects, encapsulation and scaling, and interactions of the timeline with the text. Timelines can also be general purpose interfaces for presenting massive amounts of historical information such as the Library of Congress archive. The Wall Chart of World History overwhelms users with detail and it is worth noting that an almost unlimited amount of additional historical information could have been included. Potentially, an interactive timeline could focus the viewer's attention by presenting the most relevant information. It can also provide a framework for the user to browse and search additional material.
[1] Academic American Encyclopedia. Princeton: Arete Publishing Company, 1981. Electronic copy obtained from Grolier, Inc.
[2] P.Ackerman. Direct manipulation of temporal structures in a multimedia application framework. In Proceedings ACM Multimedia, pages 51-58, Nov. 1994.
[3] J.F. Allen. Maintaining knowledge about temporal intervals. Communications of the ACM, 26:832-843, 1983.
[4] R.B. Allen. Interface issues for interactive multimedia documents. In N.{Adam et al., editor, Forum on Research and Technology Advances in Digital Libraries. Springer-Verlag, 1995. http://superbook.bellcore.com/PAPERS/RBA/MDOCS/mdocs.html, (also Proceedings Digital Library Forum, May 1995, McLean, VA, pages 133-141).
[5] B.Bederson and J.Hollan. Pad++. In Proceedings ACM UIST: User Interface Software and Technology, pages 17-26, Nov. 1994.
[6] J.Conklin and M.L. Begeman. g{IBIS: {A} hypertext tool for exploratory policy discussion. ACM Transactions on Information Systems, 6:303-331, 1988.
[7] G.Cruz and R.D. Hill. Capturing and playing multimedia events with STREAMS. In Proceedings ACM Multimedia, pages 193-200, Nov. 1994.
[8] C.W. Deacon. The Wall Chart of World History. Bracken Books: London, revised 1988.
[9] D.{Egan, et al. Formative design and evaluation of SuperBook. ACM Transactions on Information Systems, 7:30-57, 1989.
[10] E.Elliot. Watch-grab-arrange-see: Thinking with motion images via streams and collages. Master's thesis, Visual Studies, MIT, Feb. 1993.
[11] D.Hindus, et al. Capturing, structuring, and representing ubiquitous audio. ACM Transactions on Information Systems, 11:376-400, 1993.
[12] G.Kutty, et al. Visual tools for temporal reasoning. In Proceedings Visual Languages, pages 152-159, Aug. 1993.
[13] Library of Congress. American memory project. http://lcweb2.loc.gov/amhome.-html.
[14] C.Scarre. Smithsonian Timelines of the Ancient World. Dorling Kindersley Inc: New York, 1993.
[15] M.C. Stone, et al. The moveable filter as a user interface tool. In Proceedings ACM SIGCHI: Human Factors in Computing Systems, pages 306-312, 1994.
[16] N.Streitz, et al. SEPIA: A cooperative hypermedia authoring environment. In Proceedings ACM Hypertext, pages 11-22, Nov. 1992.